注文完了メール(サンクスメール)は単なる「購入確認」ではなく、お客様の気持ちが最も高まっているゴールデンタイムなんです!でも、多くのショップオーナーさんは、Shopifyのデフォルト設定のまま放置していることが多いんですよね…もったいない!
今回は、Shopifyのサンクスメールコツの設定方法をお伝えします!

こんな残念なメールをお客様に送っていませんか?
せっかく買って頂いたのにあなたの情熱、伝わってないかも・・💦
注文完了メールを劇的に改善する7つのアイデア
1. 心のこもった「ありがとう」を伝えよう
機械的な「ご注文ありがとうございました。注文番号:#10234」ではなく、もっと温かみのあるメッセージにしましょう!
よくある残念なメール:
ご注文ありがとうございます。注文番号:#10234
心に響くメール:
山田太郎さま、ステキな商品をお選びいただきありがとうございます!
実は私たち、お客様からのご注文メールが届くたびに小さな喜びの舞を踊っています(笑)。
田中さまのような素敵なお客様に商品を気に入っていただけて、本当に嬉しいです。
もし、ご質問やお悩みがございましたらお気軽にお問い合わせください。
自分のブランドらしさを出した文章で、お客様との距離をグッと縮めましょう。
また、お客様の名前はフルネームで記載しましょう!なぜなら、人は自分のことが大好きだからです。
2. LINEへの誘導も忘れずに!
LINEへの誘導を入れて、長いお付き合いにつなげましょう。
なぜLINEが重要か?
LINE個別にメッセージのやり取りができる他、一斉にクーポンやお得な情報を発信できるからです!
お客様のお悩み解決に使えますので、お問い合わせ窓口はLINEのみするのも良い戦略です。
【裏話や限定情報が満載!】
私たちのLINEでは、カタログには載せていない商品の裏話や、
次の新作のヒントをこっそり公開しています♪
ぜひお友達登録して、限定情報をゲットしてくださいね!
→ @your_instagram_handle
「お友達登録するとどんないいことがあるのか」を伝えると効果的です。
下記の雰囲気がおすすめです!


初心者の方でも簡単に編集できるコードをページの下部に記載しています。是非確認してみてね!
3. 次回購入のきっかけを作る特別クーポン
「また買いたいけど、ちょっと迷ってるな…」というお客様の背中を押してあげるのが、特別クーポン!
初めてのご購入、本当にありがとうございます!
田中さんに特別な感謝の気持ちを込めて、
次回使える10%OFFクーポンをプレゼントします♪
▼ THANKS10 ▼
このクーポン、30日間だけの限定なので、
ぜひお早めにお使いくださいね!
期限を設けることで「あ、そのうち使おう」が「今使わなきゃ!」に変わります。
4. 「これも欲しくなっちゃう」関連商品の紹介
お客様が買った商品と相性バツグンのアイテムを紹介すれば、「あ、それも欲しい!」となる可能性大!
田中さんが選んだ[商品名]、実は私も大好きなんです!
それで、こんなアイテムと合わせる人が多いんですよ↓
・[関連商品A]— これを合わせると完璧なコーディネートに!
・[関連商品B]— 実はスタッフの間で密かな人気No.1なんです
できれば画像付きで、具体的にどう良いのかを伝えると効果的です。セールストークっぽくならないように、友達に教えるような口調で書くのがコツ!
5. レビューのお願いも自然に
「商品のレビューを書いてください」じゃなく、もっと自然に、お客様の声を聞きたい気持ちを伝えましょう。
商品が届いたら、ぜひ田中さんの感想を聞かせてください!
「思ったより色が明るかった」「想像以上に使いやすい」など、
率直な感想が、私たちの商品づくりの宝物になります。
30秒でできるレビューはこちらから → [レビューリンク]
「30秒でできる」など、手軽さを伝えるのもポイントです。
6. SNS投稿を促して、ファンを増やそう
お客様が商品を使っている姿は、最高の広告になります!
【商品と一緒の写真、撮ってもらえませんか?】
商品と過ごす素敵な瞬間を「#あなたのブランドタグ」をつけて
SNSでシェアしていただけると、めちゃくちゃ喜びます!
素敵な投稿は、ご許可をいただいた上で、
私たちのアカウントでもご紹介させていただくことも...?
実際のユーザーの写真は、どんな広告よりも説得力があります。
7. 「あなただけ」のおすすめ商品
可能であれば、お客様の購入履歴や閲覧履歴に基づいた、パーソナライズされた提案を。
田中さんにぴったりだと思うセレクト
[画像と商品名] — 前回ご覧になっていた商品と似たテイストですよ♪
「あなただけに選びました」感を出すと、クリック率がグンと上がります。
メールは見た目も大事!
内容だけじゃなく、デザインも大切です。ポイントはこんな感じ:
- スマホで見ても崩れないデザイン(ほとんどの人はスマホでメールを見ます!)
- 注文情報はパッと見てわかる場所に
- ブランドカラーや素敵な画像でワクワク感を演出
- ボタンは指でタップしやすい大きさに
- 長すぎず、読みやすい文章量に
Shopifyでのサンクスメールの設定方法
「いいね!やってみたい!」と思ったら、すぐに実践しましょう:
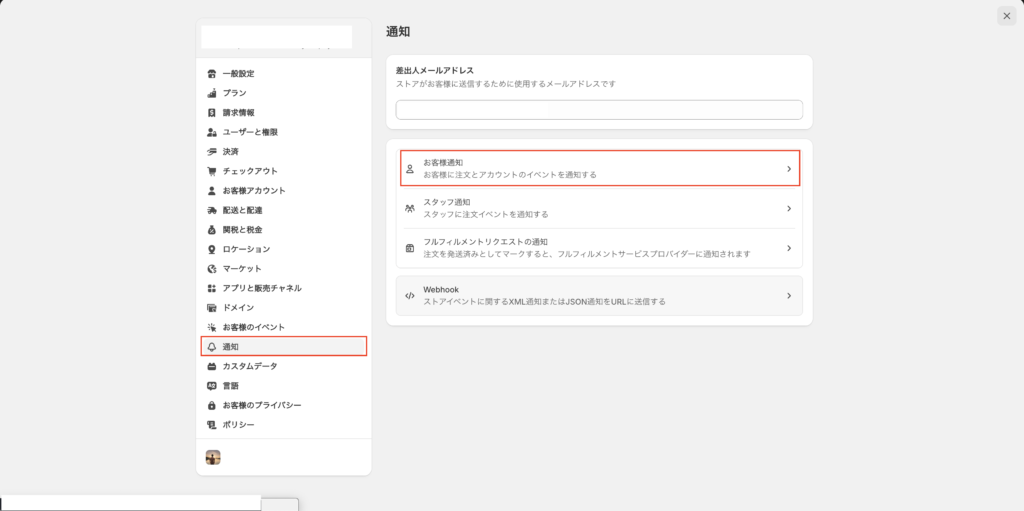
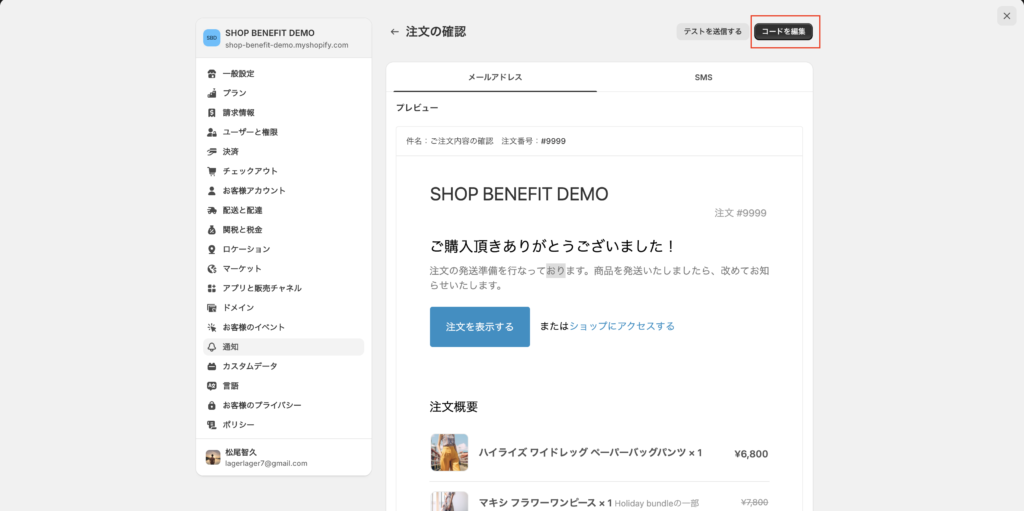
- Shopifyの管理画面で「設定」→「通知」→「お客様通知」へ


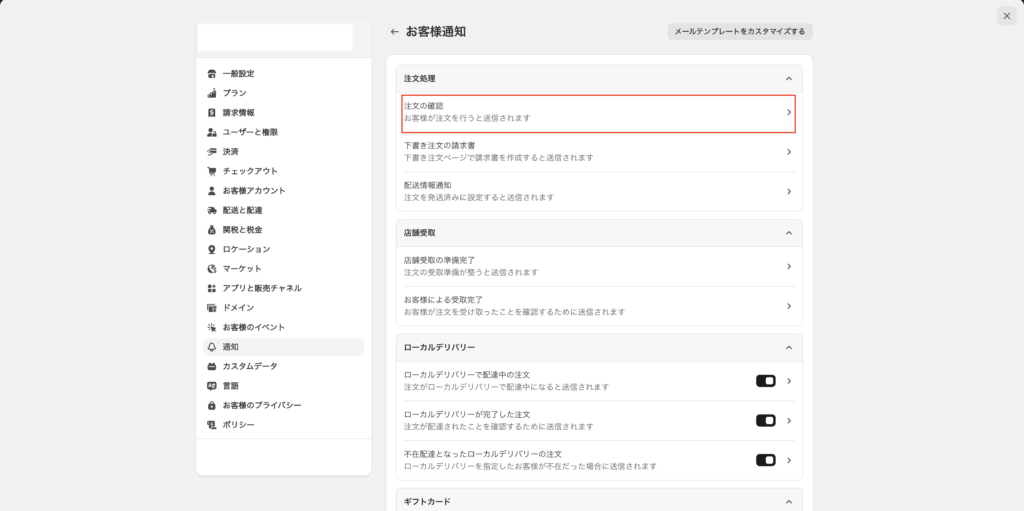
- 「注文の確認」をクリック


- 「コードを編集」をクリック


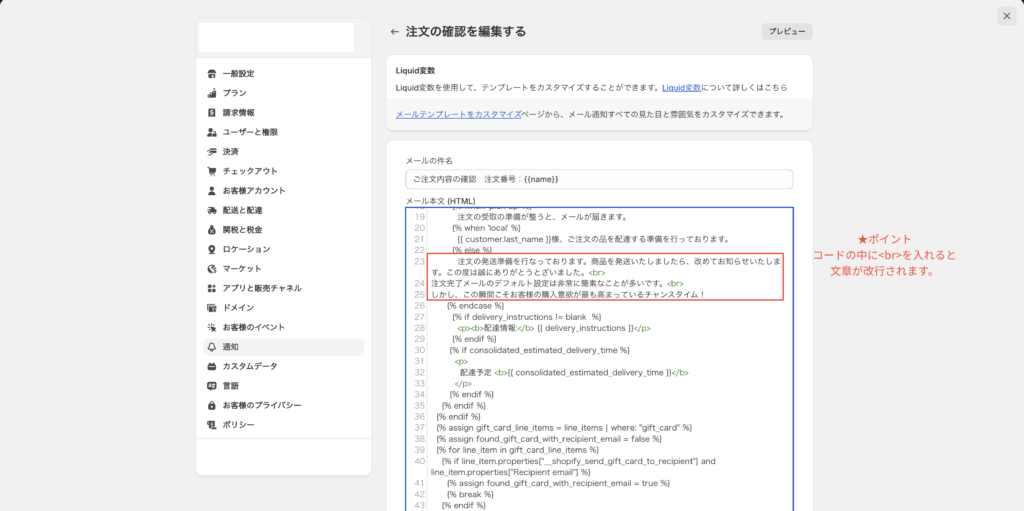
- コードの23行目付近の「注文の準備を行っております〜」の文章を修正しましょう!
★コツ 改行は<br>と記入しましょう!

- プレビューで確認して保存
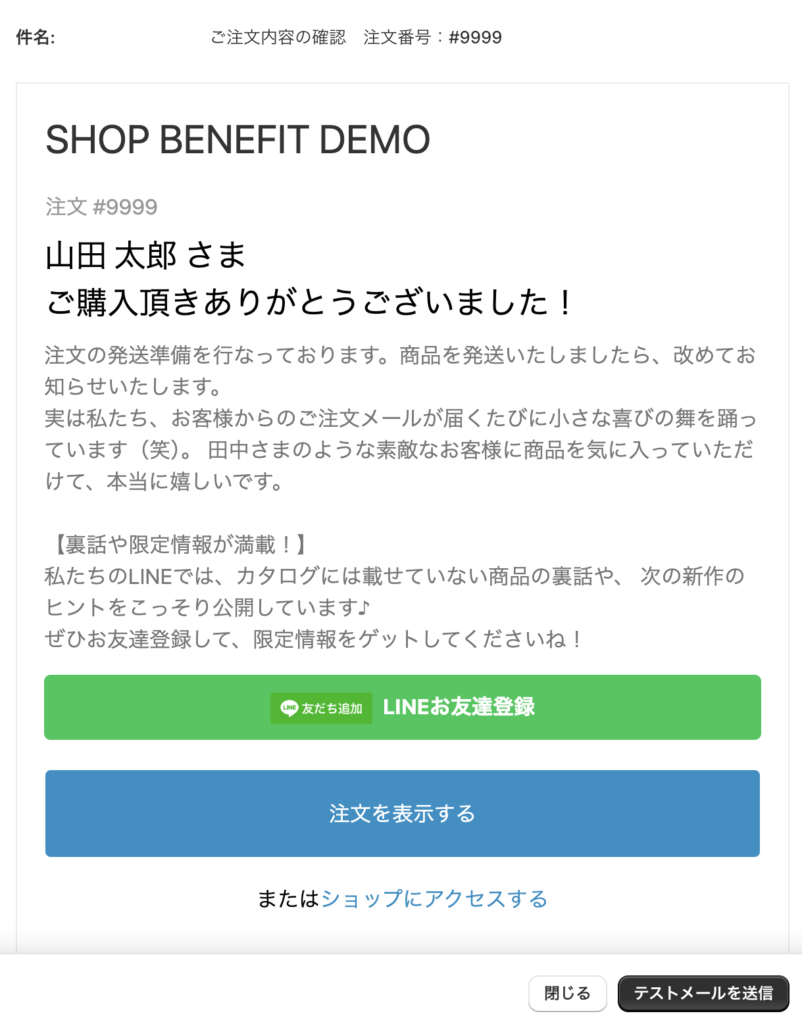
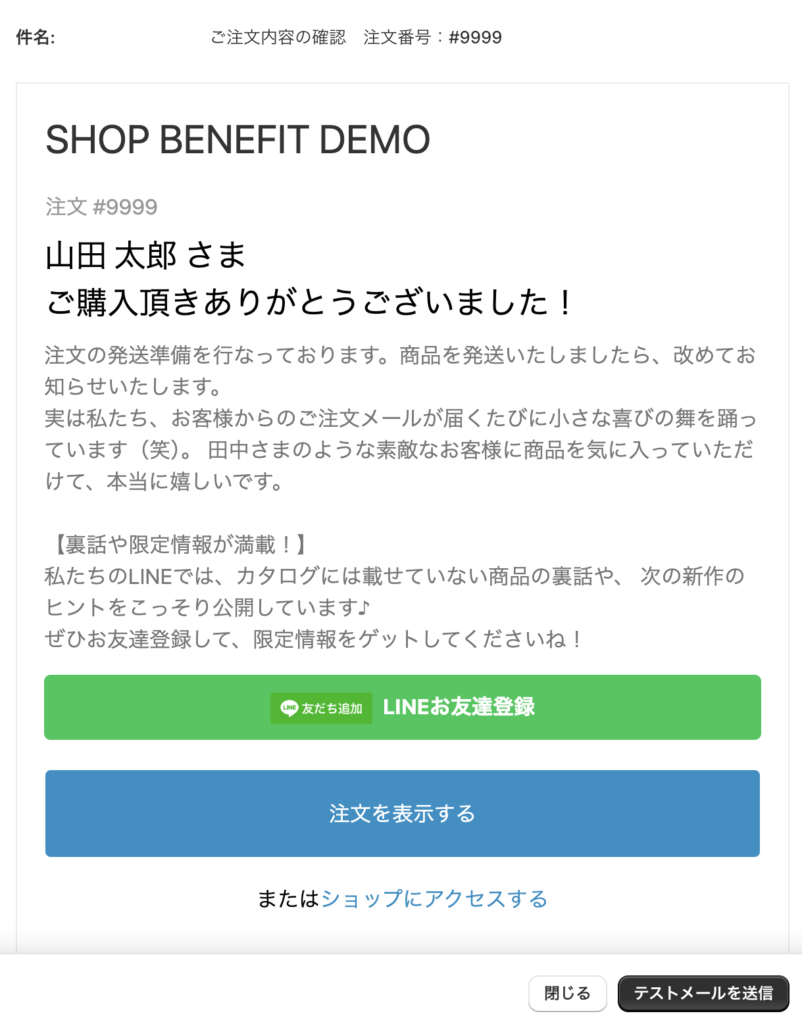
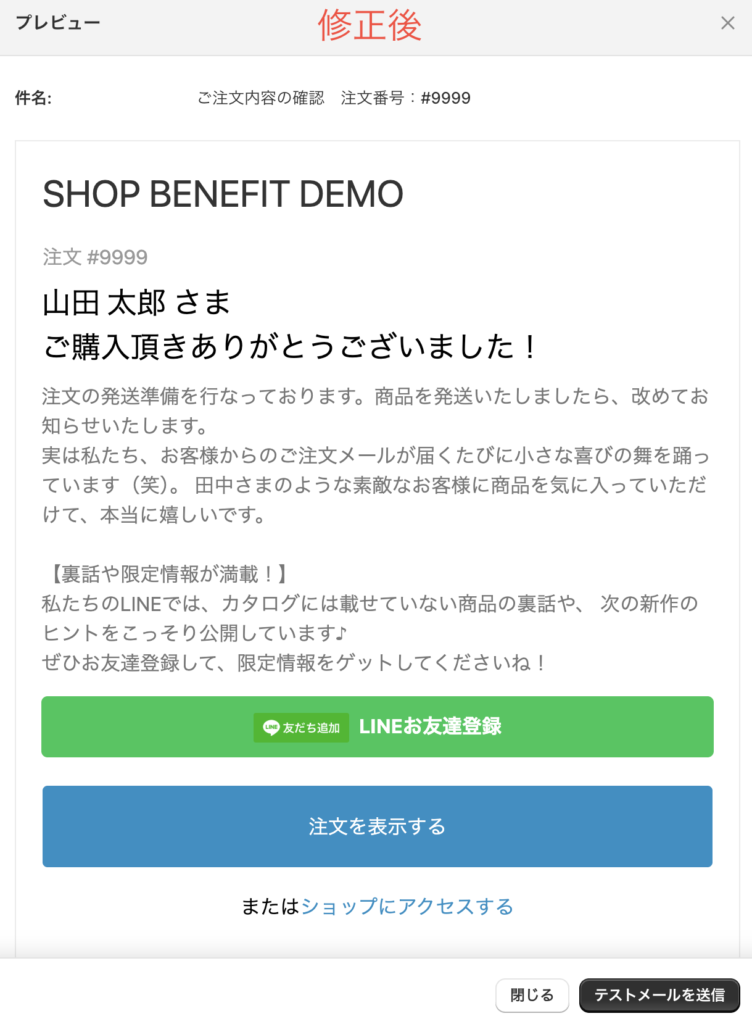
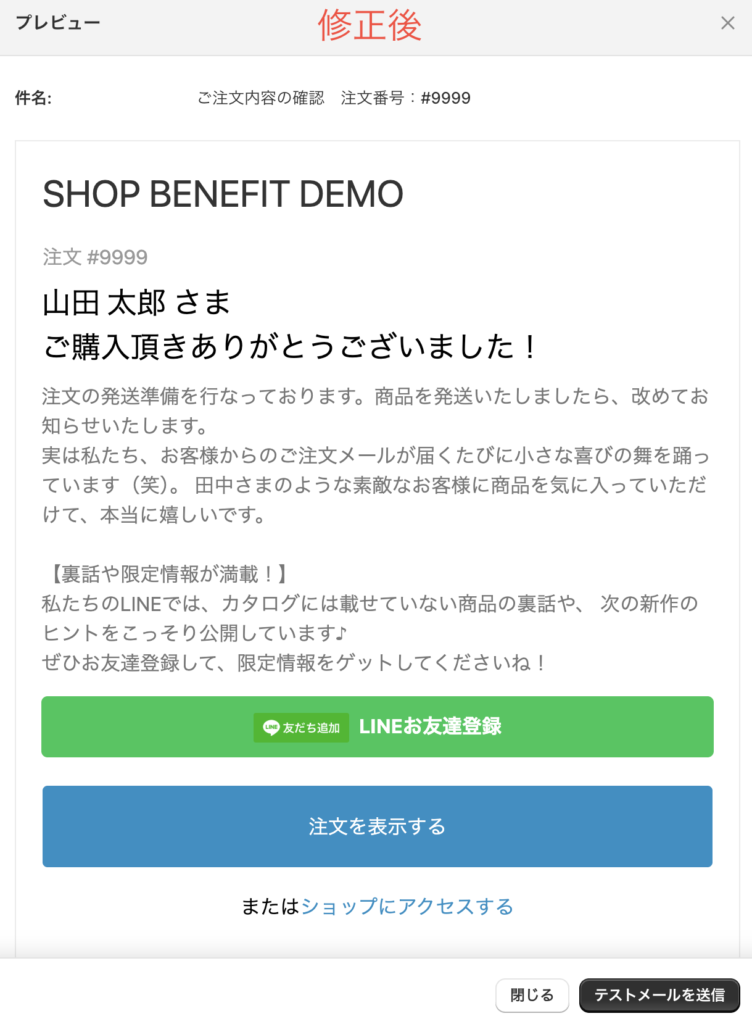
左の画像が修正前、右の画像が修正後です。
そっけない文章から、情熱が伝わるメールになったかと思います。




下記にそのまま貼り付ければ使えるコードをご用意しました!
是非使ってみてください!
ただし!下記の箇所はあなたのLINEプロフィールリンクに修正してくださいね。


コードはコチラをクリック!👇️👇️
{% capture email_title %}
{% if has_pending_payment %}
ご注文頂きありがとうございました。
{% else %}
{{ customer.last_name }} {{ customer.first_name }} さま <br>
ご購入頂きありがとうございました!
{% endif %}
{% endcapture %}
{% capture email_body %}
{% if has_pending_payment %}
{% if buyer_action_required %}
支払い完了後、確認メールが届きます。
{% else %}
決済が処理されています。注文が確認されるとメールが届きます。
{% endif %}
{% else %}
{% if requires_shipping %}
{% case delivery_method %}
{% when 'pick-up' %}
注文の受取の準備が整うと、メールが届きます。
{% when 'local' %}
{{ customer.last_name }}様、ご注文の品を配達する準備を行っております。
{% else %}
注文の発送準備を行なっております。商品を発送いたしましたら、改めてお知らせいたします。<br>実は私たち、お客様からのご注文メールが届くたびに小さな喜びの舞を踊っています(笑)。
田中さまのような素敵なお客様に商品を気に入っていただけて、本当に嬉しいです。<br><br>
【裏話や限定情報が満載!】<br>
私たちのLINEでは、カタログには載せていない商品の裏話や、
次の新作のヒントをこっそり公開しています♪<br>
ぜひお友達登録して、限定情報をゲットしてくださいね!<br>
<div style="margin: 15px 0; width: 100%;">
<a href="https://line.me/R/ti/p/@あなたのLINE@ID" style="display: block; width: 100%; background-color: #06C755; color: white; padding: 12px 0; text-align: center; text-decoration: none; border-radius: 5px; font-weight: bold; box-sizing: border-box;">
<img src="https://scdn.line-apps.com/n/line_add_friends/btn/ja.png" alt="友だち追加" style="vertical-align: middle; height: 24px; margin-right: 8px;">LINEお友達登録
</a>
</div>
{% endcase %}
{% if delivery_instructions != blank %}
<p><b>配達情報:</b> {{ delivery_instructions }}</p>
{% endif %}
{% if consolidated_estimated_delivery_time %}
<p>
配達予定 <b>{{ consolidated_estimated_delivery_time }}</b>
</p>
{% endif %}
{% endif %}
{% endif %}
{% assign gift_card_line_items = line_items | where: "gift_card" %}
{% assign found_gift_card_with_recipient_email = false %}
{% for line_item in gift_card_line_items %}
{% if line_item.properties["__shopify_send_gift_card_to_recipient"] and line_item.properties["Recipient email"] %}
{% assign found_gift_card_with_recipient_email = true %}
{% break %}
{% endif %}
{% endfor %}
{% if found_gift_card_with_recipient_email %}
<p>ギフトカードの受取人には、ギフトカードコードが記載されたメールが届きます。</p>
{% elsif gift_card_line_items.first %}
<p>ギフトカードの個別のメールが届きます。</p>
{% endif %}
{% endcapture %}
<!DOCTYPE html>
<html lang="ja">
<head>
<title>{{ email_title }}</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width">
<link rel="stylesheet" type="text/css" href="/assets/notifications/styles.css">
<style>
.button__cell { background: {{ shop.email_accent_color }}; }
a, a:hover, a:active, a:visited { color: {{ shop.email_accent_color }}; }
</style>
</head>
<body>
<table class="body">
<tr>
<td>
<table class="header row">
<tr>
<td class="header__cell">
<center>
<table class="container">
<tr>
<td>
<table class="row">
<tr>
<td class="shop-name__cell">
{%- if shop.email_logo_url %}
<img src="{{shop.email_logo_url}}" alt="{{ shop.name }}" width="{{ shop.email_logo_width }}">
{%- else %}
<h1 class="shop-name__text">
<a href="{{shop.url}}">{{ shop.name }}</a>
</h1>
{%- endif %}
</td>
<td>
<tr>
<td class="order-number__cell">
<span class="order-number__text">
注文 {{ order_name }}
</span>
</td>
</tr>
{%- if po_number %}
<tr>
<td class="po-number__cell">
<span class="po-number__text">
注文書番号 #{{ po_number }}
</span>
</td>
</tr>
{%- endif %}
</td>
</tr>
</table>
</td>
</tr>
</table>
</center>
</td>
</tr>
</table>
<table class="row content">
<tr>
<td class="content__cell">
<center>
<table class="container">
<tr>
<td>
<h2>{{ email_title }}</h2>
<p>{{ email_body }}</p>
{% assign transaction_count = transactions | size %}
{% if transaction_count > 0 %}
{% for transaction in transactions %}
{% if transaction.show_buyer_pending_payment_instructions? %}
<p> {{transaction.buyer_pending_payment_notice}} </p>
<p>
<table class="row">
<tr>
{% for instruction in transaction.buyer_pending_payment_instructions %}
<td>{{ instruction.header }}</td>
{% endfor %}
<td>金額</td>
</tr>
<tr>
{% for instruction in transaction.buyer_pending_payment_instructions %}
<td>{{ instruction.value }}</td>
{% endfor %}
<td>{{transaction.amount | money}}</td>
</tr>
</table>
</p>
{% endif %}
{% endfor%}
{% endif %}
{% if order_status_url %}
<table class="row actions">
<tr>
<td class="empty-line"> </td>
</tr>
<tr>
<td class="actions__cell">
<table class="button main-action-cell">
<tr>
<td class="button__cell"><a href="{{ order_status_url }}" class="button__text">注文を表示する</a></td>
</tr>
</table>
{% if shop.url %}
<table class="link secondary-action-cell">
<tr>
<td class="link__cell">または<a href="{{ shop.url }}">ショップにアクセスする</a></td>
</tr>
</table>
{% endif %}
</td>
</tr>
</table>
{% else %}
{% if shop.url %}
<table class="row actions">
<tr>
<td class="actions__cell">
<table class="button main-action-cell">
<tr>
<td class="button__cell"><a href="{{ shop.url }}" class="button__text">ショップにアクセスする</a></td>
</tr>
</table>
</td>
</tr>
</table>
{% endif %}
{% endif %}
</td>
</tr>
</table>
</center>
</td>
</tr>
</table>
<table class="row section">
<tr>
<td class="section__cell">
<center>
<table class="container">
<tr>
<td>
<h3>注文概要</h3>
</td>
</tr>
</table>
<table class="container">
<tr>
<td>
<table class="row">
{% for line in subtotal_line_items %}
<tr class="order-list__item">
<td class="order-list__item__cell">
<table>
<td>
{% if line.image %}
<img src="{{ line | img_url: 'compact_cropped' }}" align="left" width="60" height="60" class="order-list__product-image"/>
{% endif %}
</td>
<td class="order-list__product-description-cell">
{% if line.product.title %}
{% assign line_title = line.product.title %}
{% else %}
{% assign line_title = line.title %}
{% endif %}
{% if line.quantity < line.quantity %}
{% capture line_display %} {{ line.quantity }} of {{ line.quantity }} {% endcapture %}
{% else %}
{% assign line_display = line.quantity %}
{% endif %}
<span class="order-list__item-title">{{ line_title }} × {{ line_display }}</span>
{% if line.variant.title != 'Default Title' %}
<span class="order-list__item-variant">{{ line.variant.title }}</span><br/>
{% endif %}
{% for group in line.groups %}
<span class="order-list__item-variant">{{ group.display_title }}の一部</span><br/>
{% endfor %}
{% if line.gift_card and line.properties["__shopify_send_gift_card_to_recipient"] %}
{% for property in line.properties %}
{% assign property_first_char = property.first | slice: 0 %}
{% if property.last != blank and property_first_char != '_' %}
<div class="order-list__item-property">
<dt>{{ property.first }}:</dt>
<dd>
{% if property.last contains '/uploads/' %}
<a href="{{ property.last }}" class="link" target="_blank">
{{ property.last | split: '/' | last }}
</a>
{% else %}
{{ property.last }}
{% endif %}
</dd>
</div>
{% endif %}
{% endfor %}
{% endif %}
{% if line.selling_plan_allocation %}
<span class="order-list__item-variant">{{ line.selling_plan_allocation.selling_plan.name }}</span><br/>
{% endif %}
{% if line.refunded_quantity > 0 %}
<span class="order-list__item-refunded">返金済み</span>
{% endif %}
{% if line.discount_allocations %}
{% for discount_allocation in line.discount_allocations %}
{% if discount_allocation.discount_application.target_selection != 'all' %}
<p>
<span class="order-list__item-discount-allocation">
<img src="{{ 'notifications/discounttag.png' | shopify_asset_url }}" width="18" height="18" class="discount-tag-icon" />
<span>
{{ discount_allocation.discount_application.title | upcase }}
(-{{ discount_allocation.amount | money }})
</span>
</span>
</p>
{% endif %}
{% endfor %}
{% endif %}
</td>
<td class="order-list__price-cell">
{% if line.original_line_price != line.final_line_price %}
<del class="order-list__item-original-price">{{ line.original_line_price | money }}</del>
{% endif %}
<p class="order-list__item-price">
{% if line.final_line_price > 0 %}
{{ line.final_line_price | money }}
{% else %}
無料
{% endif %}
</p>
</td>
</table>
</td>
</tr>{% endfor %}
</table>
<table class="row subtotal-lines">
<tr>
<td class="subtotal-spacer"></td>
<td>
<table class="row subtotal-table">
{% assign order_discount_count = 0 %}
{% assign total_order_discount_amount = 0 %}
{% assign has_shipping_discount = false %}
{% for discount_application in discount_applications %}
{% if discount_application.target_selection == 'all' and discount_application.target_type == 'line_item' %}
{% assign order_discount_count = order_discount_count | plus: 1 %}
{% assign total_order_discount_amount = total_order_discount_amount | plus: discount_application.total_allocated_amount %}
{% endif %}
{% if discount_application.target_type == 'shipping_line' %}
{% assign has_shipping_discount = true %}
{% assign shipping_discount = discount_application.title %}
{% assign shipping_amount = discount_application.total_allocated_amount %}
{% endif %}
{% endfor %}
<tr class="subtotal-line">
<td class="subtotal-line__title">
<p>
<span>小計</span>
</p>
</td>
<td class="subtotal-line__value">
<strong>{{ subtotal_price | plus: total_order_discount_amount | money }}</strong>
</td>
</tr>
{% if order_discount_count > 0 %}
{% if order_discount_count == 1 %}
<tr class="subtotal-line">
<td class="subtotal-line__title">
<p>
<span>注文のディスカウント</span>
</p>
</td>
<td class="subtotal-line__value">
<strong>-{{ total_order_discount_amount | money }}</strong>
</td>
</tr>
{% endif %}
{% if order_discount_count > 1 %}
<tr class="subtotal-line">
<td class="subtotal-line__title">
<p>
<span>注文のディスカウント</span>
</p>
</td>
<td class="subtotal-line__value">
<strong>-{{ total_order_discount_amount | money }}</strong>
</td>
</tr>
{% endif %}
{% for discount_application in discount_applications %}
{% if discount_application.target_selection == 'all' and discount_application.target_type != 'shipping_line' %}
<tr class="subtotal-line">
<td class="subtotal-line__title">
<p>
<span class="subtotal-line__discount">
<img src="{{ 'notifications/discounttag.png' | shopify_asset_url }}" width="18" height="18" class="discount-tag-icon" />
<span class="subtotal-line__discount-title">{{ discount_application.title }} (-{{ discount_application.total_allocated_amount | money }})</span>
</span>
</p>
</td>
</tr>
{% endif %}
{% endfor %}
{% endif %}
{% if delivery_method == 'pick-up' %}
<tr class="subtotal-line">
<td class="subtotal-line__title">
<p>
<span>受取</span>
</p>
</td>
<td class="subtotal-line__value">
<strong>{{ shipping_price | money }}</strong>
</td>
</tr>
{% else %}
{% if has_shipping_discount %}
<tr class="subtotal-line">
<td class="subtotal-line__title">
<p>
<span>配送</span>
</p>
</td>
<td class="subtotal-line__value">
<strong>Free</strong>
</td>
</tr>
<tr class="subtotal-line">
<td class="subtotal-line__title">
<p>
<span class="subtotal-line__discount">
<img src="{{ 'notifications/discounttag.png' | shopify_asset_url }}" width="18" height="18" class="discount-tag-icon" />
<span class="subtotal-line__discount-title">{{ shipping_discount }} (-{{ shipping_amount | money }})</span>
</span>
</p>
</td>
</tr>
{% else %}
<tr class="subtotal-line">
<td class="subtotal-line__title">
<p>
<span>配送</span>
</p>
</td>
<td class="subtotal-line__value">
<strong>{{ shipping_price | money }}</strong>
</td>
</tr>
{% endif %}
{% endif %}
{% if total_duties %}
<tr class="subtotal-line">
<td class="subtotal-line__title">
<p>
<span>関税</span>
</p>
</td>
<td class="subtotal-line__value">
<strong>{{ total_duties | money }}</strong>
</td>
</tr>
{% endif %}
<tr class="subtotal-line">
<td class="subtotal-line__title">
<p>
<span>税金合計</span>
</p>
</td>
<td class="subtotal-line__value">
<strong>{{ tax_price | money }}</strong>
</td>
</tr>
{% if total_tip and total_tip > 0 %}
<tr class="subtotal-line">
<td class="subtotal-line__title">
<p>
<span>Tip</span>
</p>
</td>
<td class="subtotal-line__value">
<strong>{{ total_tip | money }}</strong>
</td>
</tr>
{% endif %}
</table>
{% assign transaction_size = 0 %}
{% assign transaction_amount = 0 %}
{% for transaction in transactions %}
{% if transaction.status == "success" %}
{% unless transaction.kind == "authorization" or transaction.kind == "void" %}
{% assign transaction_size = transaction_size | plus: 1 %}
{% assign transaction_amount = transaction_amount | plus: transaction.amount %}
{% endunless %}
{% endif %}
{% endfor %}
<table class="row subtotal-table subtotal-table--total">
{% if payment_terms and payment_terms.automatic_capture_at_fulfillment == false or b2b?%}
{% assign due_at_date = payment_terms.next_payment.due_at | date: "%b %d, %Y" %}
<tr class="subtotal-line">
<td class="subtotal-line__title">
<p>
<span>支払合計 (本日)</span>
</p>
</td>
<td class="subtotal-line__value">
<strong>{{ transaction_amount | money_with_currency }}</strong>
</td>
</tr>
<div class="payment-terms">
<tr class="subtotal-line">
<td class="subtotal-line__title">
<p>
<span>支払合計期限: {{ due_at_date }}</span>
</p>
</td>
<td class="subtotal-line__value">
<strong>{{ payment_terms.next_payment.amount_due | money_with_currency }}</strong>
</td>
</tr>
</div>
{% else %}
<tr class="subtotal-line">
<td class="subtotal-line__title">
<p>
<span>合計</span>
</p>
</td>
<td class="subtotal-line__value">
<strong>{{ total_price | money_with_currency }}</strong>
</td>
</tr>
{% endif %}
</table>
{% if total_discounts > 0 %}
<p class="total-discount">
割引 <span class="total-discount--amount">{{ total_discounts | money }}</span>
</p>
{% endif %}
{% unless payment_terms %}
{% if transaction_size > 1 or transaction_amount < total_price %}
<table class="row subtotal-table">
<tr><td colspan="2" class="subtotal-table__line"></td></tr>
<tr><td colspan="2" class="subtotal-table__small-space"></td></tr>
{% for transaction in transactions %}
{% if transaction.status == "success" and transaction.kind == "capture" or transaction.kind == "sale" %}
{% if transaction.payment_details.credit_card_company %}
{% capture transaction_name %}{{ transaction.payment_details.credit_card_company }} (カード番号下4桁: {{ transaction.payment_details.credit_card_last_four_digits }}){% endcapture %}
{% else %}
{% capture transaction_name %}{{ transaction.gateway_display_name }}{% endcapture %}
{% endif %}
<tr class="subtotal-line">
<td class="subtotal-line__title">
<p>
<span>{{transaction_name}}</span>
</p>
</td>
<td class="subtotal-line__value">
<strong>{{ transaction.amount | money }}</strong>
</td>
</tr>
{% endif %}
{% if transaction.kind == 'refund' %}
{% if transaction.payment_details.credit_card_company %}
{% assign refund_method_title = transaction.payment_details.credit_card_company %}
{% else %}
{% assign refund_method_title = transaction.gateway %}
{% endif %}
<tr class="subtotal-line">
<td class="subtotal-line__title">
<p>
<span>返金</span>
<br>
<small>{{ refund_method_title | capitalize }}</small>
</p>
</td>
<td class="subtotal-line__value">
<strong>- {{ transaction.amount | money }}</strong>
</td>
</tr>
{% endif %}
{% endfor %}
</table>
{% endif %}
{% endunless %}
</td>
</tr>
</table>
</td>
</tr>
</table>
</center>
</td>
</tr>
</table>
<table class="row section">
<tr>
<td class="section__cell">
<center>
<table class="container">
<tr>
<td>
<h3>お客様情報</h3>
</td>
</tr>
</table>
<table class="container">
<tr>
<td>
<table class="row">
<tr>
{% if requires_shipping and shipping_address %}
<td class="customer-info__item">
<h4>配送先住所</h4>
{{ shipping_address | format_address }}
</td>
{% endif %}
{% if billing_address %}
<td class="customer-info__item">
<h4>請求先住所</h4>
{{ billing_address | format_address }}
</td>
{% endif %}
</tr>
</table>
<table class="row">
<tr>
{% if company_location %}
<td class="customer-info__item">
<h4>ロケーション</h4>
<p>
{{ company_location.name }}
</p>
</td>
{% endif %}
{% if transaction_size > 0 or payment_terms and payment_terms.automatic_capture_at_fulfillment == false or b2b? %}
<td class="customer-info__item">
<h4>決済</h4>
<p class="customer-info__item-content">
{% if payment_terms %}
{% assign due_date = payment_terms.next_payment.due_at | default: nil %}
{% if payment_terms.type == 'receipt' or payment_terms.type == 'fulfillment' and payment_terms.next_payment.due_at == nil %}
{{ payment_terms.translated_name }}<br>
{% else %}
{{ payment_terms.translated_name }}:{{ due_date | date: format: 'date' }}が期限<br>
{% endif %}
{% endif %}
{% if transaction_size > 0 %}
{% for transaction in transactions %}
{% if transaction.status == "success" or transaction.status == "pending" %}
{% if transaction.kind == "capture" or transaction.kind == "sale" %}
{% if transaction.payment_details.credit_card_company %}
<img src="{{ transaction.payment_details.credit_card_company | payment_icon_png_url }}" class="customer-info__item-credit" height="24" alt="{{ transaction.payment_details.credit_card_company }}">
<span>下4桁{{ transaction.payment_details.credit_card_last_four_digits }}</span><br>
{% elsif transaction.gateway_display_name == "Gift card" %}
<img src="{{ transaction.gateway_display_name | downcase | replace: ' ', '-' | payment_type_img_url }}" class="customer-info__item-credit" height="24">
下4桁{{ transaction.payment_details.gift_card.last_four_characters | upcase }}<br>
ギフトカード残高 - <b>{{ transaction.payment_details.gift_card.balance | money }}</b>
{% elsif transaction.gateway_display_name != "Shop Cash" %}
{{ transaction.gateway_display_name }}<br>
{% endif %}
{% elsif transaction.kind == "authorization" and transaction.gateway_display_name == "Shop Cash" %}
<span>Shop Cash - <b>{{ transaction.amount | money }}</b></span>
{% endif %}
{% endif %}
{% endfor %}
{% endif %}
</p>
</td>
{% endif %}
</tr>
<tr>
{% if requires_shipping and shipping_address %}
{% if shipping_method %}
<td class="customer-info__item">
<h4>配送方法</h4>
<p>
{% if delivery_promise_branded_shipping_line %}
{{ delivery_promise_branded_shipping_line }}
{% else %}
{{ shipping_method.title }}
{% endif %}
</p>
</td>
{% endif %}
{% endif %}
</tr>
</table>
{% if attributes %}
<table class="row">
<tr>
<td class="customer-info__item">
{% for attribute in attributes %}
<h4>{{ attribute | first }}</h4>
<p>
{{ attribute | last }}<br>
</p>
{% endfor %}
</td>
</tr>
</table>
{% endif %}
</td>
</tr>
</table>
</center>
</td>
</tr>
</table>
<table class="row footer">
<tr>
<td class="footer__cell">
<center>
<table class="container">
<tr>
<td>
<p class="disclaimer__subtext">ご不明な点がございましたら、このメールにご返信いただくか、<a href="mailto:{{ shop.email }}">{{ shop.email }}</a>までご連絡ください。</p>
</td>
</tr>
</table>
</center>
</td>
</tr>
</table>
<img src="{{ 'notifications/spacer.png' | shopify_asset_url }}" class="spacer" height="1" />
</td>
</tr>
</table>
</body>
</html>
さいごに
注文完了メールは、単なる「ご購入ありがとうございました」ではなく、お客様との素敵な関係をスタートさせるチャンスです。ちょっとした工夫で、一度きりのお客様が熱心なファンに変わることも!
今日から早速、自分のショップの注文完了メールをチェックしてみませんか?小さな変化が、大きな結果につながるかもしれませんよ♪
皆さんのお店での工夫や、「これやってみたらうまくいった!」という体験があれば、ぜひコメント欄で教えてくださいね。一緒にお店を成長させていきましょう!
最後まで読んでくれたあなたに無料プレゼント
「EC開店準備ガイド:商品コンセプトの成功法則BOOK」を進呈いたします!
商品コンセプトは非常に重要です。
世の中には同じような商品で溢れています。お客様は、どの商品が自分にもっとも有益かを無意識で判断しています。
ECサイトはデザインやシステムに目が行きがちですが、買う人は紛れもなく人間です。
人間は感情が動いたときに、欲求を感じます。
このチェックシートは、その感情にフォーカスして作成しました。
すこしでも、あなたのショップの売上に役立てればと思っております。
微力ながら、あなたのお店づくりをお手伝いになれば幸いです。
その中身をちょっとだけご紹介
1. 心が「ぐっ」とつかまれる魔法の〇〇
2. 商品の〇〇はお客様の心を掴んで離さない
3. お店のブレないコンセプト 〇〇の作り方
4. 〇〇・・大変だけど、これが一番重要
5. 〇〇の見せ方で購入率アップ!
6. 最強の営業マン、それは〇〇
商品コンセプトの成功法則BOOK」
30秒で受け取りませんか?